
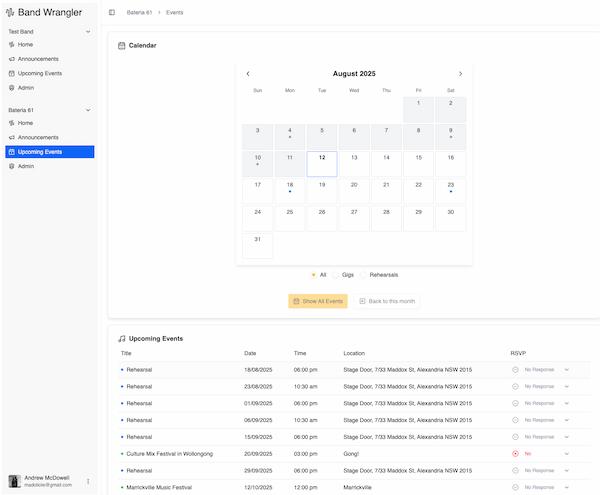
Band Wrangler
A tool to help you manage your community band's membership and gig schedule. Built with Tanstack Start, Shadcn UI, and Supabase.
🔗 Click for a demo
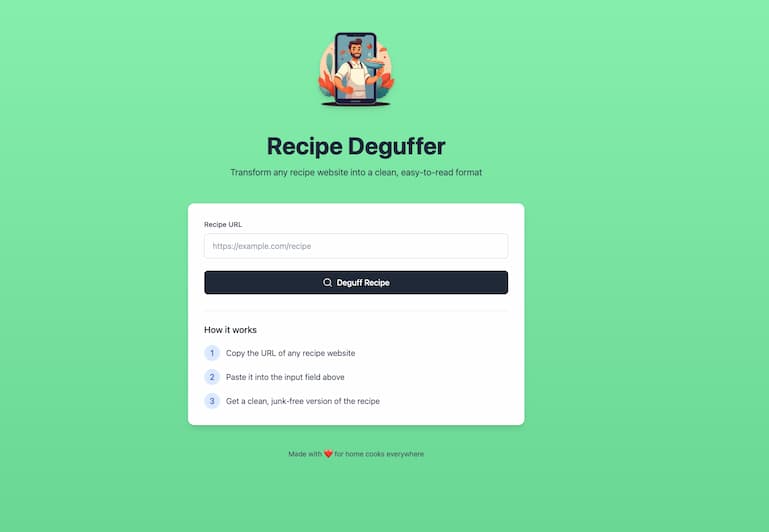
Recipe Deguffer
Transform any recipe website into a clean, easy-to-read format. This is a Deno Fresh project styled with Tailwind CSS.
🔗 Click for a demo
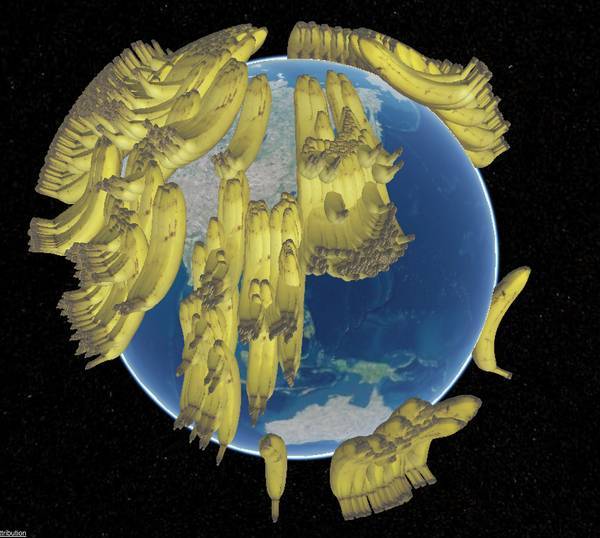
Moon Bananas
A cesium experiment where I use the new Cesium Moon Tileset to drop bananas on the moon from a UFO
🔗 Click for a demo
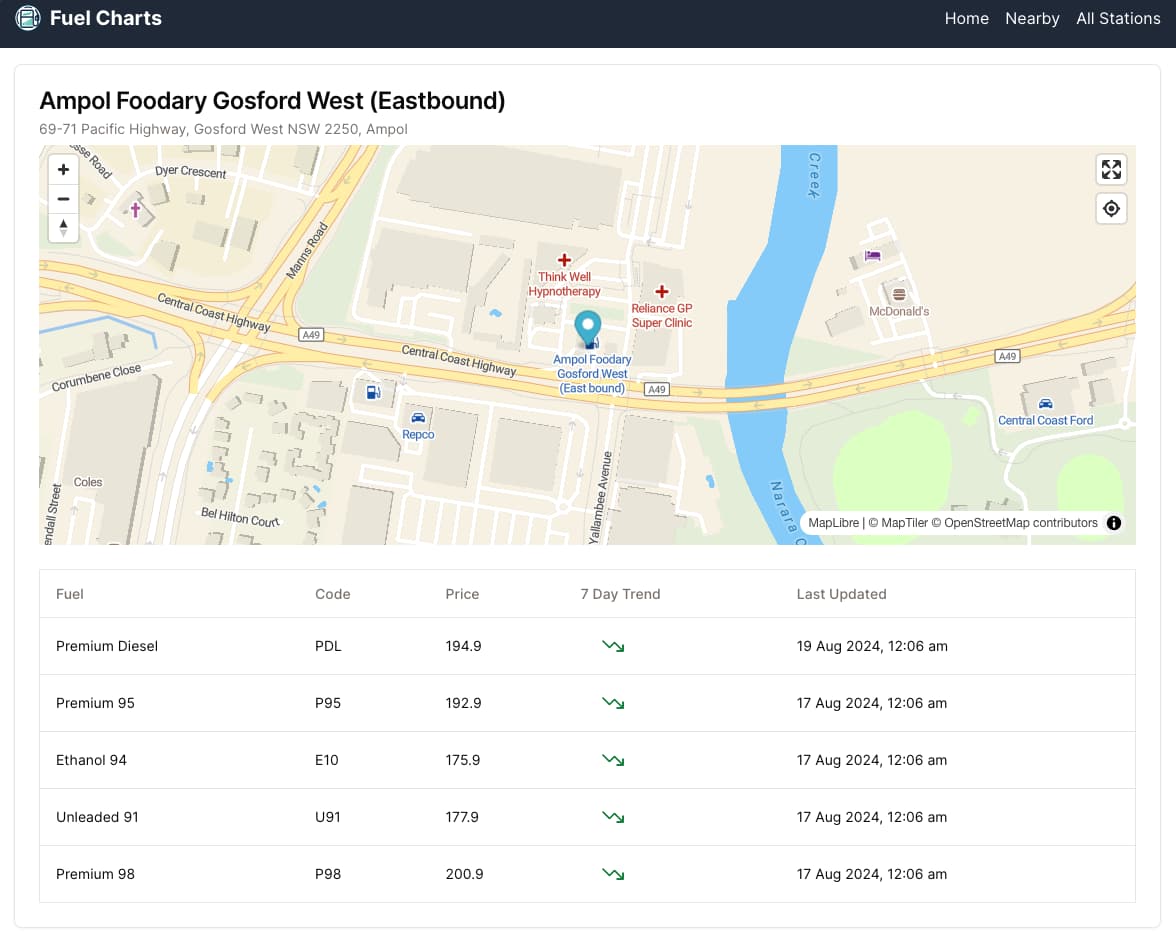
Fuel Charts
A tool to visualise fuel prices in NSW, Australia. The data is sourced from the Australian government's open data portal.
🔗 Click for a demo
Layered Earth
A geospatial toolkit for visually comparing geospatial datasets on the web.
🔗 Click for a demo
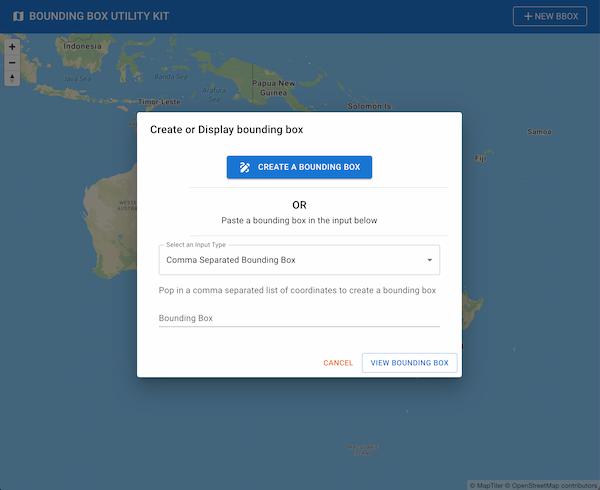
Bounding Box Utility Kit
With The Bounding Box Utility Kit you can easily draw polygons on a map and get the resulting bounding box, input bounding boxes in various formats, and visualize the bounding box on a map.
🔗 Click for a demo
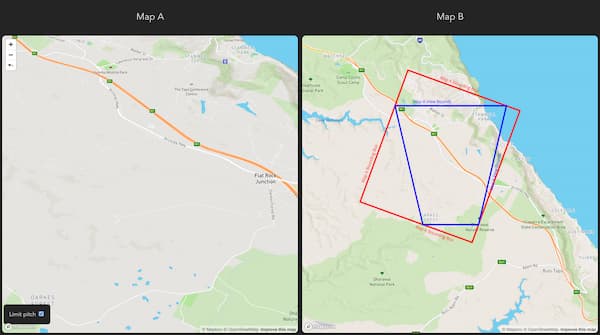
Mapbox GL Bounding Box View Bounds Comparison
A comparison of the bounds returned by Mapbox GL's map.getBounds() and the actual view box of the map.
🔗 Click for a demo
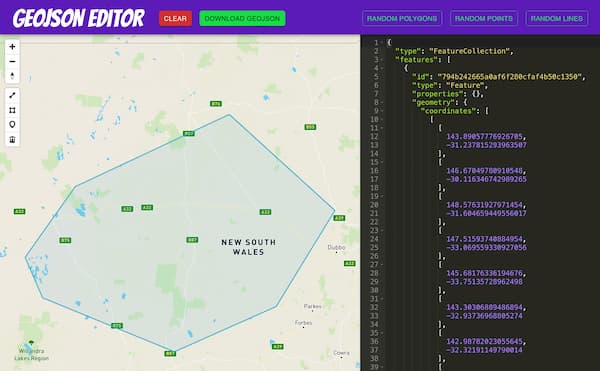
GEOJSON Editor
A tool to visualise GEOJSON files on a map and make edits. Includes file drag'n'drop.
🔗 Click for a demo
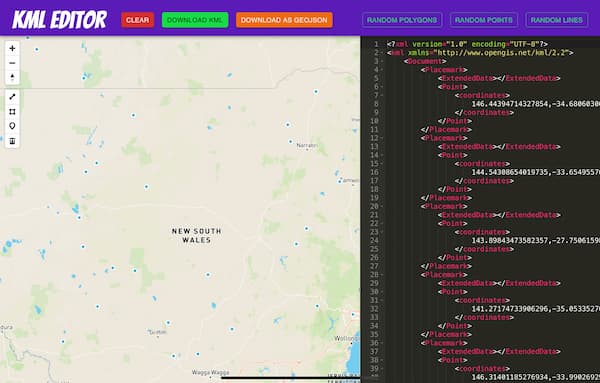
KML Editor
A tool to visualise KML files on a map and make edits. Includes file drag'n'drop as well as a geojson export
🔗 Click for a demo
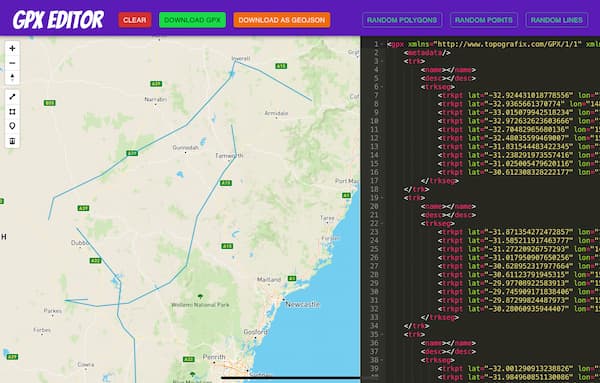
GPX Editor
A tool to visualise GPX files on a map and make edits. Includes file drag'n'drop as well as a geojson export
🔗 Click for a demo
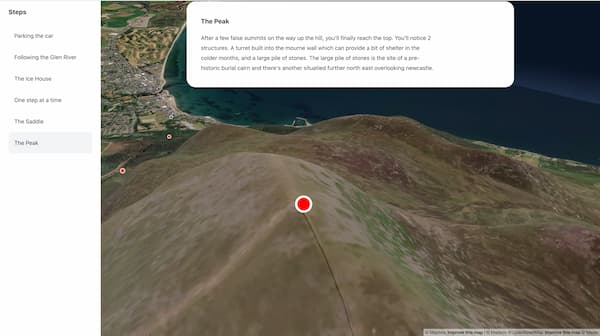
Mourne Walks
A 3D tour of the famous walk of Slieve Donard in the Mourne Mountains in Northern Ireland. Written in Preact and using Mapbox, this project is entirely configurable through GeoJSON.
🔗 Click for a demo
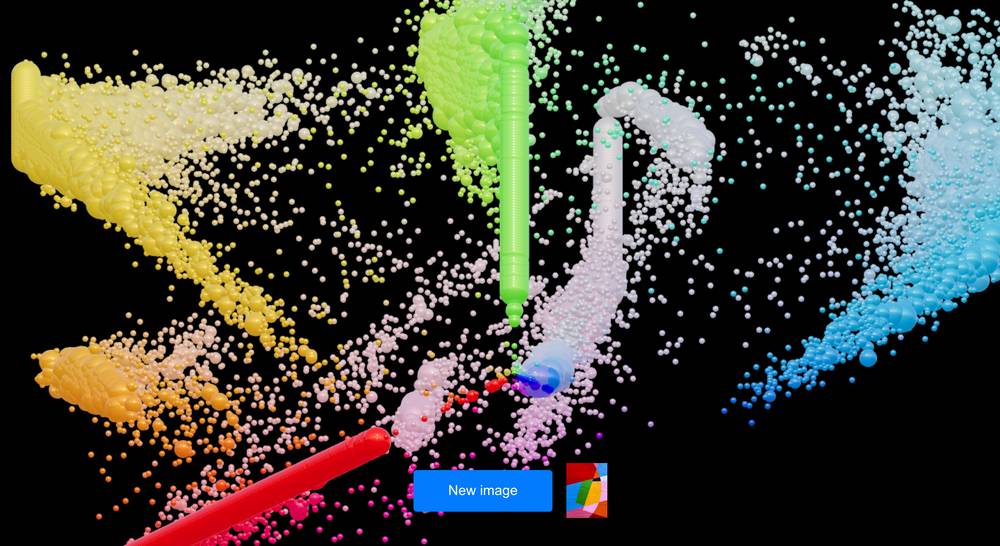
3D Colors
An app build with React Three Fiber which processes an image from a URL and uses that data to draw spectacular visuals in a 3D world
🔗 Click for a demo
Gravity + 3D text
A React Three Fiber experiment using physics from the cannon library via the useCannon hook
🔗 Click for a demo
Earth and Mars ThreeJS experiment
ThreeJS experiment in uv and bump displaying the earth and mars
🔗 Click for a demoInternational Space Station banana tracker
A cesium experiment where I track the ISS in real time with a banana and glowing tail
🔗 Click for a demo
Every plane in the sky, but bananas
A cesium experiment where I display one banana for every plane in the sky in real time
🔗 Click for a demo
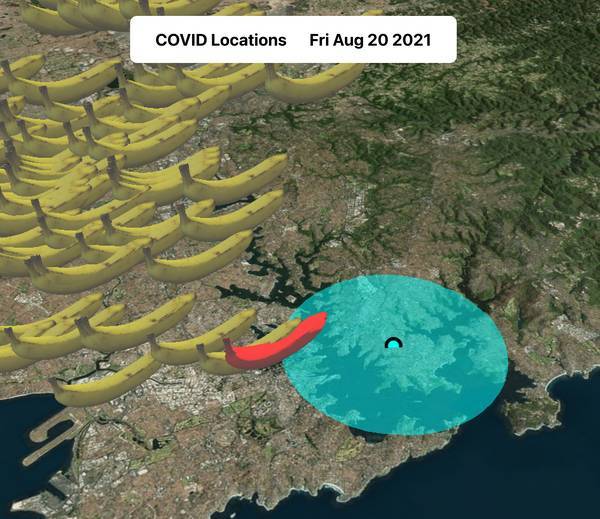
NSW Covid Bananas
A cesium experiment where I show each covid location in NSW as a banana and have implemented a location proximity detector
🔗 Click for a demo
360 Panorama viewer
A React Three Fiber and React Dropzone 360 degree panorama viewer. A 360 degree image is painted on the inside of a large sphere which the viewer's camera is inside giving the experience of a panorama viewer
🔗 Click for a demo
House tour implementation of 360 degree panorama viewer
A specific implementation of the above panorama viewer for a specific house tour
🔗 Click for a demo