A while ago I published a comprehensive list of my favourite Atom Editor plugins, I've since moved to VSCode for the majority of my development so I thought I'd gather together a similar list for it.
###Auto-close-tag Automatically add HTML/XML close tag, same as Visual Studio IDE does.
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install auto-close-tag
Features
- Automatically add closing tag when you type in the closing bracket of the opening tag
- After closing tag is inserted, the cursor is between the opening and closing tag
- Set the tag list that would not be auto closed
- Automatically close self-closing tag
- Support auto close tag as Sublime Text 3
- Use Keyboard Shortcut or Command Palette to add close tag manually

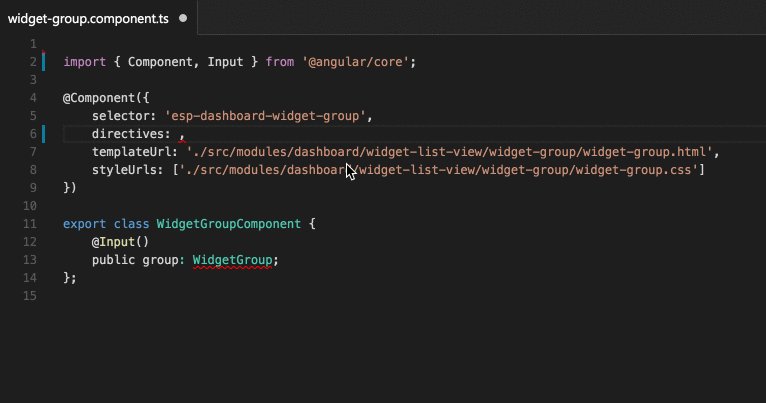
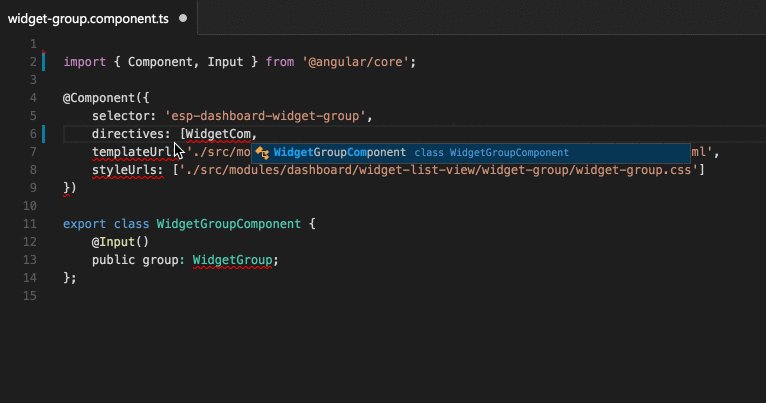
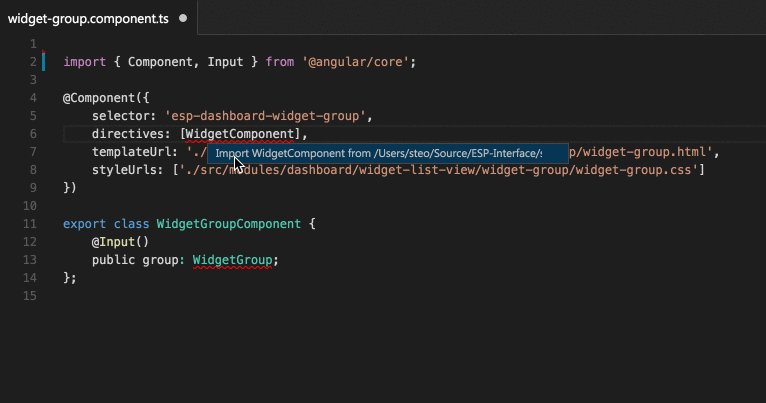
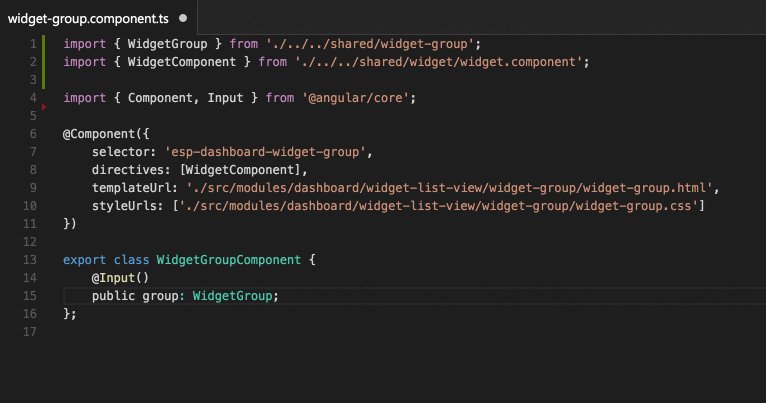
###Autoimport
Automatically finds, parses and provides code actions and code completion for all available imports. Works with Typescript and TSX.
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install autoimport

###Code Settings Sync Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install code-settings-sync
Features
- Use your github account token and GIST.
- Easy to Upload and Download on one click.
- Upload Key : Shift + Alt + U
- Download Key : Shift + Alt + D
- Use Other User's Public GIST to completely sync your settings with them.
- Show a summary page at the end with details.
- Auto Download Latest Settings on Startup.
- Auto upload Settings on file change.
It Syncs
- Settings File
- Keybinding File
- Launch File
- Snippets Folder
- VSCode Extensions
"Document This" is a Visual Studio Code extension that automatically generates detailed JSDoc comments for both TypeScript and JavaScript files.
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install docthis

This extension adds Flow support for VS Code. Flow is a static type checker, designed to find type errors in JavaScript programs.
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install flow-for-vscode
###Git Blame
See Git Blame information in the status bar for the currently selected line.
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install gitblame

###Git Lens
Provides Git information (most recent commit, # of authors) in CodeLens, on-demand inline blame annotations, a blame explorer, and commands to compare changes w/ the working tree or previous versions
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install gitlens
GitLens
Provides Git information (most recent commit, # of authors) in CodeLens, on-demand inline blame annotations, status bar blame information, a blame explorer, and commands to compare changes with the working tree or previous versions.
Features
-
Provides CodeLens on code blocks: - Recent Change - author and date of the most recent check-in for that block > Clicking on the CodeLens opens a Blame history explorer with the commits and changed lines in the right pane and the commit (file) contents on the left
- Authors - number of authors of a block and the most prominent author (if there are more than one)
Clicking on the CodeLens toggles Git blame annotations on/off
-
Provides on-demand inline blame annotations with multiple styles
-
Provides Git blame information about the selected line in the status bar
-
Provides a Git blame history explorer to visualize the history of a file or block
-
Provides ability to compare diffs with the working tree as well as with previous versions
-
Provides many configuration settings to allow the customization of almost all Features

###Git History
View git log, file or line History
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install githistory
Features
- View Git History with graph and details (latest feature)
- View the details of a commit, such as author name, email, date, committer name, email, date and comments.
- View a previous copy of the file or compare it against the local workspace version or a previous version.
- View the changes to the active line in the editor (Git Blame).
- Configure the information displayed in the list
- Use keyboard shortcuts to view history of a file or line

###Go
Rich Go language support for Visual Studio Code
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install Go
Features This extension adds rich language support for the Go language to VS Code, including:
- Completion Lists (using gocode)
- Signature Help (using godoc)
- Snippets
- Quick Info (using godef)
- Goto Definition (using godef)
- Find References (using guru)
- File outline (using go-outline)
- Workspace symbol search (using go-symbols)
- Rename (using gorename)
- Build-on-save (using go build and go test)
- Lint-on-save (using golint or gometalinter)
- Format (using goreturns or goimports or gofmt)
- Generate unit tests squeleton (using gotests)
- Add Imports (using gopkgs)
- [partially implemented] Debugging (using delve)

Code snippets for JavaScript in ES6 syntax
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install JavaScriptSnippets
Supported languages (file extensions) JavaScript (.js) TypeScript (.ts) JavaScript React (.jsx) TypeScript React (.tsx)
Stylus language support
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install language-stylus
Features
- Syntax highlighting
- Symbols provider
- Completion for selectors, properties, values, variables, functions etc.

Visual Studio Code plugin that autocompletes npm modules in import statements
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install npm-intellisense
###[Path Intellisense](ext install path-intellisense)
Visual Studio Code plugin that autocompletes filenames
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install path-intellisense

Code snippets for Reactjs development in ES6 syntax
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install ReactSnippets
Supported languages (file extensions)
- JavaScript (.js)
- TypeScript (.ts)
- JavaScript React (.jsx)
- TypeScript React (.tsx)
- JSX after installing the corresponding extension

###Seti icons
Icons for VS Code
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install seti-icons
![]()
###Sort Lines
Sorts lines of text
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install sort-lines
Features
Sort lines of text in Visual Studio Code. The following types of sorting are supported:
- Sort lines - Regular character code based sort (F9)
- Sort lines (case insensitive) - Case insensitive sort
- Sort lines (reverse) - Reverse character code based sort
- Sort lines (unique) - Regular character code keeping only unique items

A Firewatch theme for Visual Studio Code ported from Sublime Text Port
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install theme-firewatch
Adds JS Babel es6/es7 syntax coloring
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install vscode-babel-coloring

Highlight web colors in your editor
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install color-highlight
###ESLint
Integrates ESLint into VS Code.
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install vscode-eslint
###Jumpy
Jumpy provides fast cursor movement, inspired by Atom's package of the same name.
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install vscode-jumpy

###SVGViewer
SVG Viewer for VSCode.
Installation
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install vscode-svgviewer


